Crowdsourcing and the Power of Social
June 21, 2013Facing an imposing deadline to come up with a witty new blog post, I did what any smart, loquacious, (semi) young professional would do - I asked Facebook what I should write about. My social circle contains professional contacts, co-workers, family, friends from high school, neighbors, and drinking pals. All-in-all, a pretty good representative of the cross section of America, wouldn’t you say?
I expected that the first round of answers would all serve to stimulate brainstorming, and I wasn’t let down. These included:
- " The miracle of the band Rush finally getting inducted into the Rock and Roll Hall of Fame.". —I have to say, coming from upstate New York, right by the Canadian border, I did ponder this very question quite often. I’m not sure all the CMOs of America are pondering it though. Well, at least not those South or West of New York state.
- "Is there such a thing as an all black cat?" —I’m not sure that matters to the board rooms of America, but I have to admit, I did Google it and the answer is “yes”. But again, probably not going to translate into a net benefit statement.
- How about writing about the troubles of finding a great topic to write about and the ways you go about finding that topic”—Hmmm, that might come in handy. Truly the bread-and-butter of marketing - talk about the problem.
- How companies are turning to flat design and what does it mean? — I might be a bit too opinionated to answer this, and clearly based on other blog posts it’s a polarizing topic. Polarizing…hmmm…”Why are companies adding filters to their design?” Filed away for a future joke.
To help drive towards a tighter blog post topic, I added some qualifiers: it needs to be about branding or technology. My friends didn’t let me down…here is what I got:
- "Does rebranding something three times in 10 years make sense?" - Does it?
- "A blog [post] about being authentic."—I would like to hear more and CMOs need to hear more.
- "I think you should expound on the Coors Lite bottle and the blue mountains....that's GREAT branding"—Now we are getting somewhere. The market research alone would be fun! Where is that corporate credit card?
- "Whose work is it really? Crowdsourcing your job responsibilities."—Darn, they are on to me! Time to write.
Did my experiment work? In less than 10 minutes “we” went from very general and interesting ideas, to some really specific topics that all could have worked. But how did the crowdsourcing work and how can it work for you? Based on my research and experimentation with crowdsourcing, here are my thoughts:
- Build a social circle and build respect within it. Most people say “build a following”. I chose not to say “following” because I truly respect the people in my circle and I would hope they have a similar respect for me. You have a ton of followers you say? Great—so did Charles Manson. They are all together in prison now.
- Provide encouragement. Liking people’s comments is a good start. So is commenting to acknowledge their input.
- Mediate. Directing the conversation doesn’t dampen it, but instead strengthens it. Just make sure you are considering all options before narrowing your direction. And remember #1 - respect your circle.
I know we all like to believe that we are “creative geniuses” who just invents stuff out of thin air all day, and indeed, sometimes that happens. But other times, maybe a little crowdsourcing is just thing you need to get the ideas flowing. It sure beats sitting in your office, staring at the wall, all alone at 1:30am.
I would like to thank my friends for helping me with this post, and of course, dear reader, I would love to hear your thoughts as well. Leave your comments below and perhaps we can take this experiment in a new direction! I also have to thank my co-worker Abeer Kadhem who coded this post for the Web, only to hear me say that we were not going to use it on our company blog…thanks pal.
Crowdsourcing and the Power of Social
Change book cover art work for iBooks
April 10, 2010If you bought an iPad and you are as frugal as I am (wait, do those two things go together?), then you undoubtedly downloaded a few of the free books from the iBooks store. I am really glad that Apple repurposed content from the Project Gutenberg collection of public domain books. Project Gutenberg has an astounding selection of classics all available for free!
But one of the things I noticed about these books is that they have a generic cover with the title appearing in dynamic text. After a little poking around in the iBooks EPUB files, I noticed that Apple is grabbing the cover art from some Apple specific data they add to the EPUB files (more on this in a future blog post). This makes sense since there doesn't appear to be an industry standard for displaying cover art in a reader. If there is no cover art specified, it seems they are just dynamically adding the title over a generic cover,
I started to think of a way to easily add the necessary info to the EPUB files via a perl script when I though perhaps Apple already has a way that is a little simpler. Then it occurred to me that since books appear in iTunes just like music, perhaps the same trick to add album art would work for book covers...and it did!
Here is what to do:
- Open iTunes and click on Books
- Select the book you want to add cover art to and select Get Info from the File menu
- Click on the Artwork tab
- Click the Add... button select the file that contains the image you want to use for the cover art. Alternatively, you can paste an image from your clipboard into the box.
- Click OK and you are done.
A couple notes. First, it seems to impact performance of loading the iBooks shelf if you use really large images. I think it would be best to scale the image down before adding it. Second, you may ask were you can get cover art. I don't have a good answer—if you do, please leave a comment. I know for music many people would grab the CD cover from Amazon. I don't wish to tackle the legality or ethics of this, so I will leave that step up to you dear reader.
If you have a better way to add cover art or have a thought about this process, please leave me a comment.
Change book cover art work for iBooks
Password masking IS important
July 6, 2009- There are very few times when a user is in actual danger of someone "seeing" what they are typing
- Users make more errors when they can't see what they are typing
- More errors means less confidence
- All this leads to users using simple passwords or copy/pasting passwords
Password masking IS important
What usability tests can't tell you
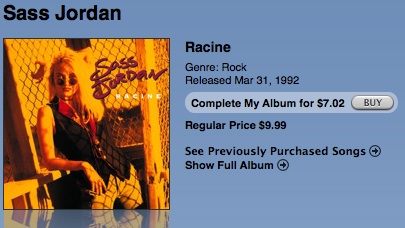
April 10, 2009 Note how when returning to the album from which I have already bought a couple songs, I am prompted to complete my album. It's clear, obvious, and exactly where it should be. I am sure that many of you will point out that this is also a benefit for Apple, and that may be the case. But the point is, the very feature I wanted, existed when I needed it, and where I needed it—even thought I didn't expect it to be there. My point is that I doubt a usability test would have found the need for this feature. If I were a test subject with a task to buy a song, I would not have thought to tell a usability tester that it would be great to have a feature to complete an album, just in case I change my mind in the future. I didn't even think about it as a feature until I actually needed it. But somebody thought about it for me, and thought about how I could use it. And yes, with that feature in place, it can be tested and can be validated. What little features have you noticed or even created that have really made a big difference? Leave me your comments...
Note how when returning to the album from which I have already bought a couple songs, I am prompted to complete my album. It's clear, obvious, and exactly where it should be. I am sure that many of you will point out that this is also a benefit for Apple, and that may be the case. But the point is, the very feature I wanted, existed when I needed it, and where I needed it—even thought I didn't expect it to be there. My point is that I doubt a usability test would have found the need for this feature. If I were a test subject with a task to buy a song, I would not have thought to tell a usability tester that it would be great to have a feature to complete an album, just in case I change my mind in the future. I didn't even think about it as a feature until I actually needed it. But somebody thought about it for me, and thought about how I could use it. And yes, with that feature in place, it can be tested and can be validated. What little features have you noticed or even created that have really made a big difference? Leave me your comments... What usability tests can't tell you
The new facebook
March 19, 2009The new facebook